L’EDITEUR CSS
Dreamweaver 8 possède un éditeur de CSS intégré ce qui permet de faciliter les mises en forme de vos pages. Nous allons détailler chaque fenêtre pour vous familiariser avec le CSS.
Comme vous avez pu le constater dans le chapitre précèdent CSS en Général, votre feuille à été saisie sans aucune structure (Saisie dite aux kilomètres). Vous avez seulement affecté des blocs (Div). Ce sont ces blocs ou boîtes ainsi que leurs contenus que vous allez maintenant paramétrer.
Navigation chapitre:
1. Créer une règle CSS
Créer une Balise
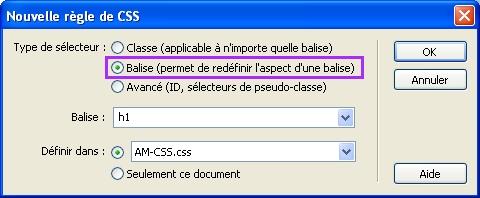
Sélectionner Balise et affecter le nom h1. Vérifier bien que le contenu se trouve dans votre feuille CSS sinon seule la page sera concernée.
puis valider sur OK.
il s'affiche maintenant l'éditeur de paramétrage de la règle CSS. Cela concerne le chapitre suivant.
Créer une classe ou style
![]() sur l'icône Nouvelle règle CSS
sur l'icône Nouvelle règle CSS
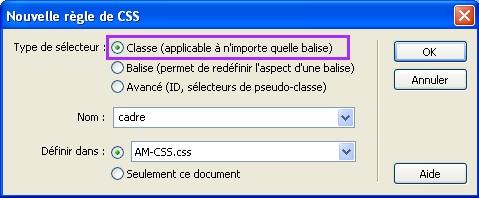
C'est le même principe sauf que votre intituler est plus claire. Par exemple dans la case saisie on peut mettre cadre . Surtout ne pas mettre d'espace pour plusieurs mots.
Identifiant DIV
![]() sur l'icône Nouvelle règle CSS
sur l'icône Nouvelle règle CSS
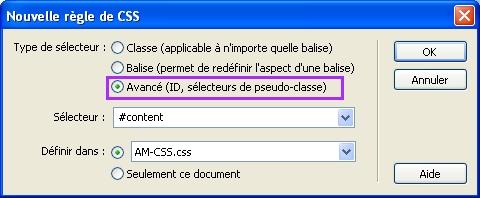
Ici il est important de commencer avec le caractère # pour les identifiants Id d'une division (DIV) ou d'un calque.
Les speudo-classes sont par exemple #content p . Ici l'espace est important.
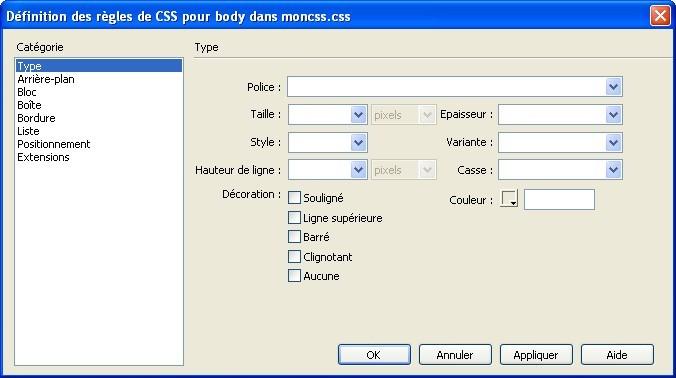
2. Type
Cette partie concerne la police de caractère. C'est ici que l'on paramètre la taille, la couleur, le style (Italique,Gras,...),la hauteur de ligne,...
Explication:
Hauteur de ligne : 25 ceci vous permet d'aérer l'espace entre les lignes
Les intitulés des autres champs sont très claires et ne nécessitent pas d'explication particulière.
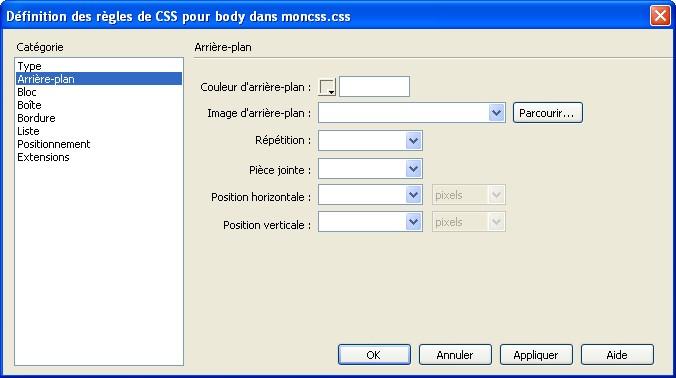
3. Arrière-Plan
Cette partie concerne la décoration de votre élément avec une image ou une couleur de fond ainsi que sa position par rapport à celui ci.
Explication:
Répétition: X reproduit votre image sur l'horizontal.
Répétition: Y reproduit votre image sur la verticale.
Pièce jointe: Fixe par défaut l'image est fixe sur sa position
Pièce jointe: Défilé l'image est mobile par rapport au scroll bar de votre écran. Donc toujours visible quelque soit la position de votre page.
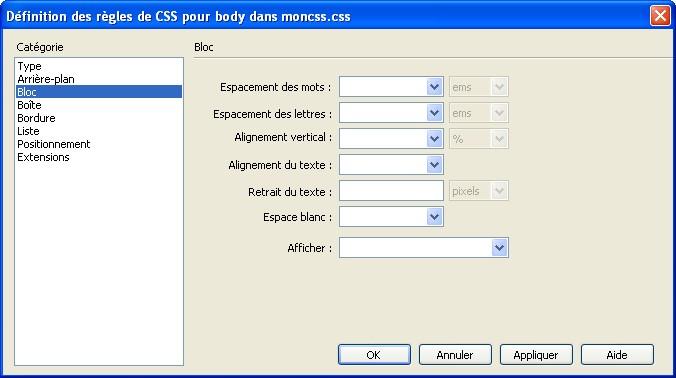
4. Bloc
Cette partie concerne encore le texte à la différence c'est qu'on peut ajouter un comportement sur l'affichage très important pour la suite au niveau du positionnement.
Explication:
Affichage: Bloc le contenu de la sélection est indépendant. Il est devenu un bloc donc les dimensions seront définies par sa boîte et sa position.
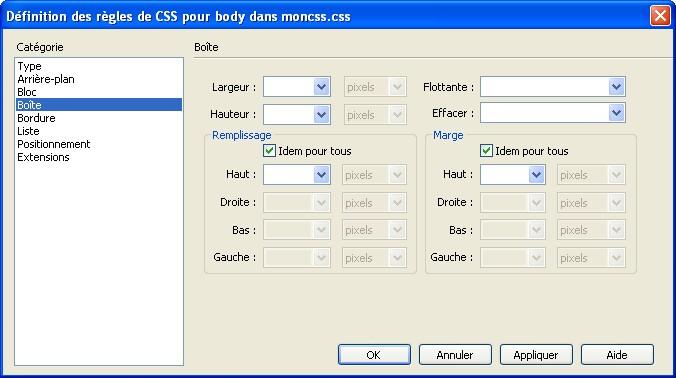
5. Boîte
Ceci concerne les dimensions extérieures, en largeur et hauteur, et intérieures, en remplissage et marge, de l'élément.
Explication:
Flottante: gauche votre élément se trouve à gauche
Flottante: droite votre élément se trouve à droite
Flottante: aucun votre élément se trouve à sa position d'origine. Mieux vaut la laisser vide.
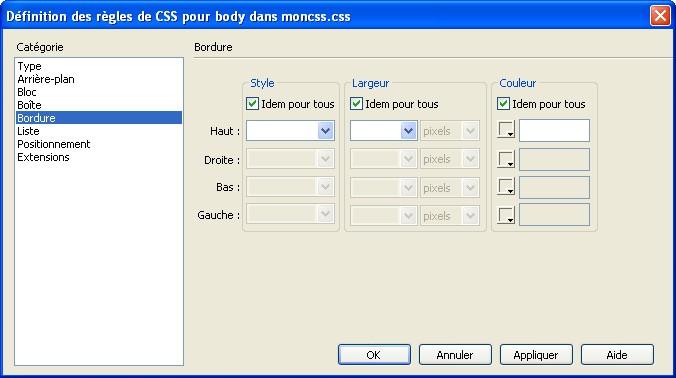
6. Bordure
Ceci concerne la décoration extérieure de l'élément.
Les intitulés sont claires et ne nécessitent pas d'explication particulière.
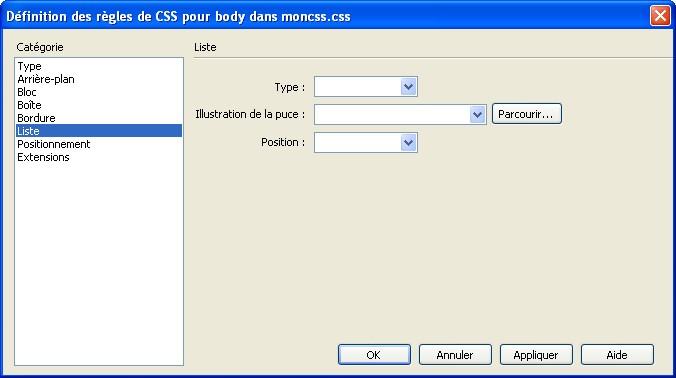
7. Liste
Ceci concerne essentiellement les éléments de type liste.
8. Positionnement
Ceci concerne la position de votre élément sur votre page ou de votre DIV.
Explication.
Type: absolu (transforme votre div en calque)
Type: Relative
Type: Fixe (Attention erreur). Permet de maintenir les coordonnées de votre bloc visible par rapport à votre scroll (barres de positionnement situées en bas et à gauche) de votre navigateur
Type: Statique
Il y a une erreur au niveau de la sélection Type : Fixe. La traduction n'est pas exacte. Il faut renommer la commande dans votre fichier .css la règle fixe par fixed (mot en anglais)
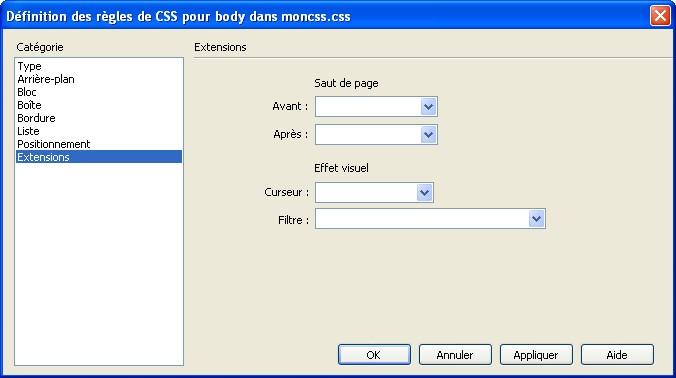
9. Extension
Fin
Et voilà avec un peu d'entraînement et de patience on peut y arriver.
Très important
Vérifier le comportement de votre CSS avec les différents navigateurs.